Создание привлекательных и функциональных галерей с использованием современных технологий — это важная часть веб-разработки. В данной статье мы рассмотрим, как интегрировать Slick Slider и Lightbox в ваш проект для красочного отображения изображений.

Шаг 1: Установка Slick Slider
Slick Slider — это легкий и мощный слайдер для создания красивых каруселей и галерей. Для начала установим Slick Slider в наш проект. Есть различные способы подключения. Лучшим вариантом будет загрузить библиотеку локально, что уменьшить скорость загрузки стилей и скриптов, но есть возможность подключить с помощью CDN. Ниже пример подключения.
<link rel="stylesheet" type="text/css" href="путь_к/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="путь_к/slick/slick-theme.css"/>
или
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
Добавьте следующие скрипты перед закрывающимся тегом <body>:
<script src="путь_к/jquery/jquery.min.js"></script>
<script src="путь_к/slick/slick.min.js"></script>
или
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>Шаг 2: Интеграция Slick Slider
Теперь, когда мы установили Slick Slider, давайте оставим его на время, для создания разметки элемента слайдера. Вот пример предлагаемой реализации.
Начнем с создания общего контейнера для нашей галереи. В HTML коде это выглядит следующим образом:
<div class="slider-color-palitre">
<!-- Здесь будут находиться элементы галереи -->
</div>
Шаг 2: Элементы Галереи
Каждый элемент галереи будет представлять собой блок с изображением и текстовым описанием. Пример элемента:
<div class="slide-color-palitre">
<div class="control-position">
<!-- Ссылки для открытия Lightbox -->
<a class="example-image-link" href="путь_к/ваше_изображение.jpg" data-lightbox="example-1" data-title="Описание изображения">
<div class="image-link__img"><img class="example-image" src="путь_к/ваше_изображение.jpg" alt="Описание изображения"></div>
</a>
</div>
<!-- Текстовое описание элемента -->
<div class="palitre__text">
Абрикосовый
</div>
</div>Шаг 3: Позиционирование и Контроль
Блок control-position отвечает за позиционирование элементов внутри слайда. Это важно для структурирования вашей галереи и придания ей красивого вида.
Шаг 4: Написание CSS
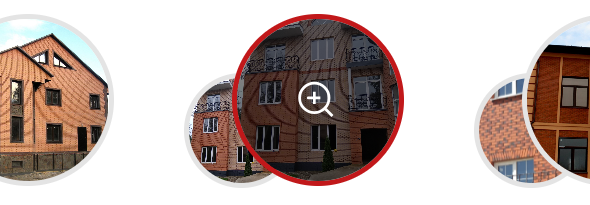
Круглые Изображения с Эффектами
.color-palitre-container .slide-color-palitre a:nth-child(1) .image-link__img {
border-radius: 50%;
width: 162px;
height: 162px;
position: relative;
z-index: 3;
}
Этот блок стилей создает круглое изображение с эффектами. border-radius делает изображение круглым, а z-index позволяет управлять слоями, делая изображение выше остальных.
Эффекты при наведении на Изображение
.color-palitre-container .slide-color-palitre .image-link__img:hover {
border-color: #C1181A !important;
}
При наведении на изображение изменяется цвет границы (border-color). !important используется для приоритета данного стиля.
Затемнение Изображения при Наведении
.color-palitre-container .slide-color-palitre .image-link__img img:hover {
filter: brightness(0.5);
}
Этот стиль добавляет эффект затемнения (brightness(0.5)) при наведении на изображение.
Автоматическая Иконка при Наведении
.color-palitre-container .slide-color-palitre .image-link__img:hover::after {
content: '';
background-size: cover;
background-position: center;
position: absolute;
width: 25%;
height: 25%;
pointer-events: none;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='31' height='30' viewBox='0 0 31 30' fill='none'%3E%3Cpath d='M26.3281 26.25L20.7206 20.6325L26.3281 26.25ZM23.8281 13.125C23.8281 15.9429 22.7087 18.6454 20.7161 20.638C18.7236 22.6306 16.0211 23.75 13.2031 23.75C10.3852 23.75 7.68269 22.6306 5.69012 20.638C3.69754 18.6454 2.57813 15.9429 2.57812 13.125C2.57813 10.3071 3.69754 7.60456 5.69012 5.61199C7.68269 3.61942 10.3852 2.5 13.2031 2.5C16.0211 2.5 18.7236 3.61942 20.7161 5.61199C22.7087 7.60456 23.8281 10.3071 23.8281 13.125V13.125Z' stroke='white' stroke-width='2' stroke-linecap='round'/%3E%3Cpath d='M13.2031 13.125H8.82812M13.2031 8.75V13.125V8.75ZM13.2031 13.125V17.5V13.125ZM13.2031 13.125H17.5781H13.2031Z' stroke='white' stroke-width='2' stroke-linecap='round'/%3E%3C/svg%3E");
}
Этот блок стилей добавляет автоматический символ при наведении. Измените background-image на свою иконку.
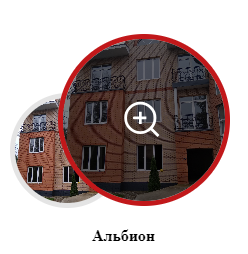
Второе Изображение с Эффектом Перекрытия
.color-palitre-container .slide-color-palitre a:nth-child(2) .image-link__img {
width: 105px;
height: 105px;
border: 5px solid #E4E4E4;
border-radius: 50%;
position: relative;
margin: 0px 0px -60px -220px;
bottom: 0;
left: 0;
z-index: 2;
}
.color-palitre-container .slide-color-palitre a:nth-child(2) .image-link__img:hover {
z-index: 4;
}
Этот блок стилей добавляет второе изображение с эффектом перекрытия при наведении (z-index: 4). Анимация выделения элемента делает дизайн более интересным.
Шаг 5: Ининициализация слайдера
slider: Элемент слайдера (ваш блок с классом.slider-color-palitre).prevButton: Кнопка «предыдущий слайд».nextButton: Кнопка «следующий слайд».
var slider = $('.slider-color-palitre');
var prevButton = $('.color-palitre-prev-slider');
var nextButton = $('.color-palitre-next-slider');
Инициализация Slick Slider
slider.slick({
dots: true,
arrows: false,
infinite: false,
speed: 300,
slidesToShow: 3,
slidesToScroll: 3,
responsive: [
{
breakpoint: 800,
settings: {
arrows: false,
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 520,
settings: {
arrows: false,
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
dots: Показывать ли точки-индикаторы слайдов.arrows: Показывать ли стрелки управления слайдами.infinite: Бесконечная карусель (true) или конечная (false).speed: Скорость переключения слайдов.slidesToShow: Количество отображаемых слайдов одновременно.slidesToScroll: Количество слайдов, переключаемых за один раз.responsive: Настройки для адаптивности на различных устройствах.
Управление Событиями «Предыдущий» и «Следующий» Слайд
prevButton.click(function () {
slider.slick('slickPrev');
});
nextButton.click(function () {
slider.slick('slickNext');
});
prevButton.click: При клике на кнопку «предыдущий слайд», происходит переключение на предыдущий слайд.nextButton.click: При клике на кнопку «следующий слайд», происходит переключение на следующий слайд.
Событие «После Изменения Слайда»
slider.on('afterChange', function (event, slick, currentSlide) {
// … (дополнительные действия после изменения слайда)
});afterChange: Событие, которое срабатывает после изменения слайда. В данном случае, проверяется текущий слайд и в зависимости от условий добавляются или убираются классы для кнопок «предыдущий» и «следующий», что может использоваться для стилизации и отображения состояния слайдера.
Эти элементы вместе обеспечивают функциональность и управление вашим слайдером, делая его адаптивным и интерактивным.
Полный код:
<div class="color-palitre-container slider-color-palitre slider-general-style" id="color-palitre">
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/1.png" data-lightbox="example-1" data-title="Пример 1">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/1.png" alt="Пример 1"></div>
</a>
<a class="example-image-link" href="../../img/palitra/2.png" data-lightbox="example-1" data-title="Пример 2">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/2.png" alt="Пример 2"></div>
</a>
</div>
<div class="palitre__text">
Абрикосовый
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/3.png" data-lightbox="example-2" data-title="Пример 3">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/3.png" alt="Пример 3"></div>
</a>
<a class="example-image-link" href="../../img/palitra/3.png" data-lightbox="example-2" data-title="Пример 4">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/3.png" alt="Пример 4"></div>
</a>
</div>
<div class="palitre__text">
Альбион
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/5.png" data-lightbox="example-3" data-title="Пример 5">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/5.png" alt="Пример 5"></div>
</a>
<a class="example-image-link" href="../../img/palitra/4.png" data-lightbox="example-3" data-title="Пример 6">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/4.png" alt="Пример 6"></div>
</a>
</div>
<div class="palitre__text">
Бавария
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/7.png" data-lightbox="example-4" data-title="Пример 7">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/7.png" alt="Пример 7"></div>
</a>
<a class="example-image-link" href="../../img/palitra/6.png" data-lightbox="example-4" data-title="Пример 8">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/6.png" alt="Пример 8"></div>
</a>
</div>
<div class="palitre__text">
Белые ночи
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/9.png" data-lightbox="example-5" data-title="Пример 9">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/9.png" alt="Пример 9"></div>
</a>
<a class="example-image-link" href="../../img/palitra/8.png" data-lightbox="example-5" data-title="Пример 10">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/8.png" alt="Пример 10"></div>
</a>
</div>
<div class="palitre__text">
Блюз
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/11.png" data-lightbox="example-6" data-title="Пример 11">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/11.png" alt="Пример 11"></div>
</a>
<a class="example-image-link" href="../../img/palitra/10.png" data-lightbox="example-6" data-title="Пример 12">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/10.png" alt="Пример 12"></div>
</a>
</div>
<div class="palitre__text">
Везувий
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/1.png" data-lightbox="example-7" data-title="Пример 13">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/1.png" alt="Пример 13"></div>
</a>
<a class="example-image-link" href="../../img/palitra/2.png" data-lightbox="example-7" data-title="Пример 14">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/2.png" alt="Пример 14"></div>
</a>
</div>
<div class="palitre__text">
Абрикосовый
</div>
</div>
<div class="slide-color-palitre">
<div class="control-position">
<a class="example-image-link" href="../../img/palitra/3.png" data-lightbox="example-8" data-title="Пример 3">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/3.png" alt="Пример 3"></div>
</a>
<a class="example-image-link" href="../../img/palitra/3.png" data-lightbox="example-8" data-title="Пример 4">
<div class="image-link__img"><img class="example-image" src="../../img/palitra/3.png" alt="Пример 4"></div>
</a>
</div>
<div class="palitre__text">
Альбион
</div>
</div>
</div>.color-palitre-container .slide-color-palitre a:nth-child(1) .image-link__img {
border-radius: 50%;
width: 162px;
height: 162px;
position: relative;
z-index: 3;
}
.slide-color-palitre {
width: 100%;
position: relative;
}
.color-palitre-container .slide-color-palitre .image-link__img {
border: 5px solid #E4E4E4;
width: fit-content;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.color-palitre-container .slide-color-palitre .image-link__img:hover {
border-color: #C1181A !important;
}
.color-palitre-container .slide-color-palitre .image-link__img img:hover {
filter: brightness(0.5);
}
.color-palitre-container .slide-color-palitre .image-link__img:hover::after {
content: '';
background-size: cover;
background-position: center;
position: absolute;
width: 25%;
height: 25%;
pointer-events: none;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='31' height='30' viewBox='0 0 31 30' fill='none'%3E%3Cpath d='M26.3281 26.25L20.7206 20.6325L26.3281 26.25ZM23.8281 13.125C23.8281 15.9429 22.7087 18.6454 20.7161 20.638C18.7236 22.6306 16.0211 23.75 13.2031 23.75C10.3852 23.75 7.68269 22.6306 5.69012 20.638C3.69754 18.6454 2.57813 15.9429 2.57812 13.125C2.57813 10.3071 3.69754 7.60456 5.69012 5.61199C7.68269 3.61942 10.3852 2.5 13.2031 2.5C16.0211 2.5 18.7236 3.61942 20.7161 5.61199C22.7087 7.60456 23.8281 10.3071 23.8281 13.125V13.125Z' stroke='white' stroke-width='2' stroke-linecap='round'/%3E%3Cpath d='M13.2031 13.125H8.82812M13.2031 8.75V13.125V8.75ZM13.2031 13.125V17.5V13.125ZM13.2031 13.125H17.5781H13.2031Z' stroke='white' stroke-width='2' stroke-linecap='round'/%3E%3C/svg%3E");
}
.color-palitre-container .slide-color-palitre .image-link__img img {
width: 100%;
height: 100%;
object-position: center;
object-fit: cover;
border-radius: 50%;
}
.color-palitre-container .slide-color-palitre a:nth-child(2) .image-link__img {
width: 105px;
height: 105px;
border: 5px solid #E4E4E4;
border-radius: 50%;
position: relative;
margin: 0px 0px -60px -220px;
bottom: 0;
left: 0;
z-index: 2;
}
.color-palitre-container .slide-color-palitre a:nth-child(2) .image-link__img:hover {
z-index: 4;
}
.color-palitre-container .color-palitre-container {
position: relative;
}
.color-palitre-container .control-position {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.color-palitre-container .palitre__text {
font-size: 16px;
font-weight: 700;
line-height: 19.2px;
margin-top: 20px;
margin-right: 40px;
text-align: center;
}
function initSliderColorPalitre() {
var slider = $('.slider-color-palitre');
var prevButton = $('.color-palitre-prev-slider');
var nextButton = $('.color-palitre-next-slider');
slider.slick({
dots: true,
arrows: false,
infinite: false,
speed: 300,
slidesToShow: 6,
slidesToScroll: 6,
responsive: [
{
breakpoint: 1600,
settings: {
arrows: false,
slidesToShow: 5,
slidesToScroll: 5
}
},
{
breakpoint: 1350,
settings: {
arrows: false,
slidesToShow: 4,
slidesToScroll: 4
}
},
{
breakpoint: 1100,
settings: {
arrows: false,
slidesToShow: 3,
slidesToScroll: 3
}
},
{
breakpoint: 800,
settings: {
arrows: false,
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 520,
settings: {
arrows: false,
slidesToShow: 1,
slidesToScroll: 1,
},
}
]
});
prevButton.click(function () {
slider.slick('slickPrev');
});
nextButton.click(function () {
slider.slick('slickNext');
});
// Событие после изменения слайда
slider.on('afterChange', function (event, slick, currentSlide) {
if ((currentSlide + slick.options.slidesToScroll === slick.slideCount) || (currentSlide === slick.slideCount - 1) || (currentSlide + slick.options.slidesToScroll > slick.slideCount)) {
nextButton.addClass('end-of-slider');
} else {
nextButton.removeClass('end-of-slider');
}
if (currentSlide === 0) {
prevButton.addClass('end-of-slider');
} else {
prevButton.removeClass('end-of-slider');
}
});
}




Добавить комментарий