В веб-дизайне часто используют прямоугольные макеты, ведь основа CSS — это модель box, представляющая собой прямоугольник. Однако с развитием CSS форм и свойства clip-path появились возможности создания нестандартных форм с минимальными усилиями. Например, Aysha Anggraini провела эксперимент с использованием CSS Grid и clip-path для оформления ленты комиксов в макете, добавляя интересные и необычные формы к композиции. Это демонстрирует расширенные возможности создания дизайнерских решений в вебе.
See the Pen Comic book style layout with CSS Grid by Aysha Anggraini (@rrenula) on CodePen.
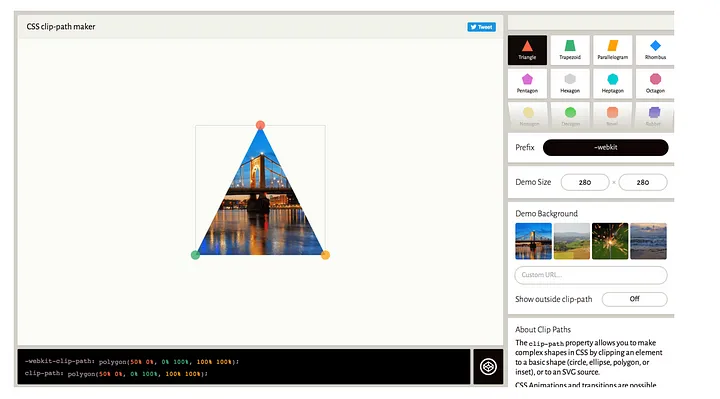
CSS формы и clip-path дают вам безграничные возможности создавать свои кастомные уникальные макеты в дизайне. К сожалению умный синтаксис (syntax-wise), CSS формы and clip-path не настолько интуитивны как CSS Grid. К счастью, у нас есть такие инструменты как Clippy в Firefox и Shape Path Editor которые помогают нам создавать такие формы, как мы хотим.





Добавить комментарий