В этой статье мы рассмотрим простой способ закрепить футер у нижней грани страницы, избегая лишнего пространства под ним. Мы воспользуемся технологией Flexbox, а конкретно свойством flex-grow.
Разметка
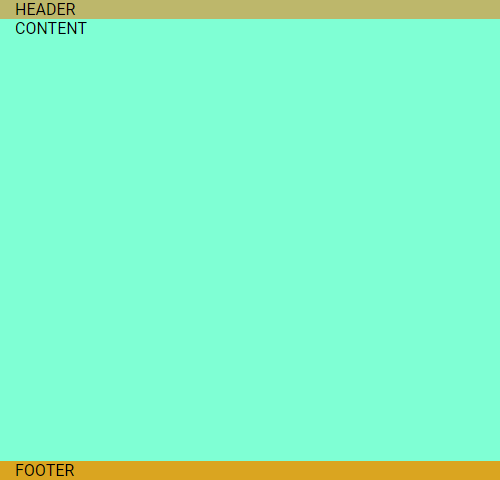
Прежде всего убедитесь, что используете правильную разметку веб страницы, которая показана ниже.
<header class="header">
<div class="container">HEADER</div>
</header>
<main class="main">
<div class="container">CONTENT</div>
</main>
<footer class="footer">
<div class="container">FOOTER</div>
</footer>Стили
Теперь давайте прижмем футер к низу — для этого понадобиться добавить кое-какие стили
html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
height: 100%;
}
header {
flex: 0 0 auto;
}
main {
flex: 1 0 auto;
}
footer {
flex: 0 0 auto;
}Здесь мы делаем все элементы внутри body — flex-элементами и располагаем их в колонку. Далее для main задаем свойство flex-grow равным единице (в сокращенном свойстве flex). Таким образом контент растягивается на все оставшееся пространство, а футер прижимается к низу.





Добавить комментарий